کار با تصاویر در وردپرس

تصاویر جزء جدایی ناپذیر محتوا هست. در وردپرس هم امکانات خوبی در این رابطه دارد. در این مقاله سعی شده است تا موارد مهم مربوط به تصاویر در وردپرس قرارگیرد. البته باز سوالی بود در قسمت نظرات اعلام کنید تا بررسی و پاسخ داده شود.
1- چگونه در وردپرس عکس بگذاریم؟
وردپرس قراردادن عکس و تصاویر در نوشته ها ، برگه ها و بقیه موارد مانند ستون های فرعی را بسیار آسان کرده است.
قراردادن عکس و تصویر در گوتنبرگ
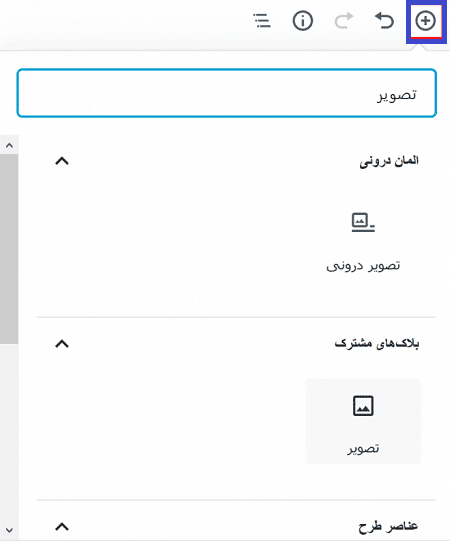
اگر از گوتنبرگ برای ویرایش مطالب در وردپرس استفاده می کنید، برای افزودن عکس به وردپرس ، کافی است بلوک تصویر را به ویرایشگر محتوا اضافه کنید.

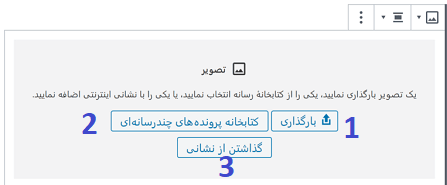
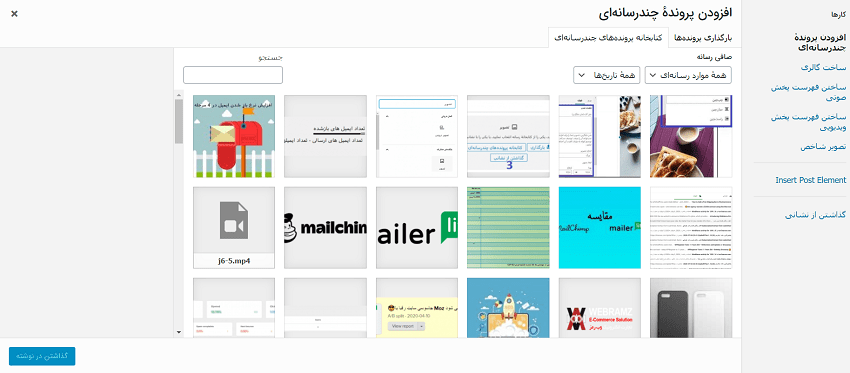
3 حالت برای قراردادن تصویر در وردپرس وجود دارد:
-1- بارگذاری: با کلیک روی بارگذاری می توانید عکس موجود در کامپیوتر خود را انتخاب و وارد وردپرس کنید.
2- کتابخانه پرونده های چندرسانه ای: اگر قصد دارید تصویری که قبلا وارد شده است را انتخاب کنید، روی این دکمه کلیک کنید. و سپس تصویر مورد نظر را انتخاب کنید.
3- گذاشتن از نشانی: اگر قصد دارید تصویری از یک ادرس موجود در اینترنت، مثلا از یک سایت دیگر را انتخاب کنید باید آدرس موردنظر را وارد کنید.
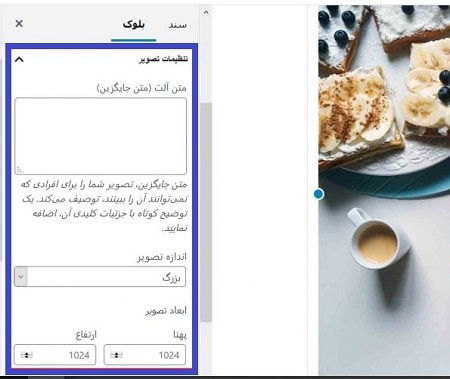
بعد از افزودن عکس به وردپرس، می توانید تنظیمات تصویر را انجام دهید:
متن جایگزین(alt): متنی که درصورت عدم نمایش تصویر به هر دلیل نمایش داده می شود، درضمن درنظر داشته باشید این مورد برای سئو سایت هم مفید است.
اندازه تصویر: در این قسمت می توانید مشخص کنید چه اندازه ای از تصویر بنمایش درآید.
ابعاد تصویر: پهنا و ارتفاع مشخصی از تصویر را می توانید واردکنید.
درنظر داشته باشید برای بحث بهبود عملکرد و سرعت سایت بهتر است ابتدا در خارج وردپرس ، تصویر با اندازه موردنظر را آماده کنید، نه بزرگتر نه کوچکتر از ابعاد موردنظر و سپس آن را به مطلب موردنظر اضافه کنید.
قراردادن عکس و تصویر در ویرایشگر کلاسیک
اگر از ویرایشگر قدیمی استفاده می کنید، روش کار کمی با بالا فرق می کند.
1- ابتدا روی دکمه
2- سه حالت وجود دارد:
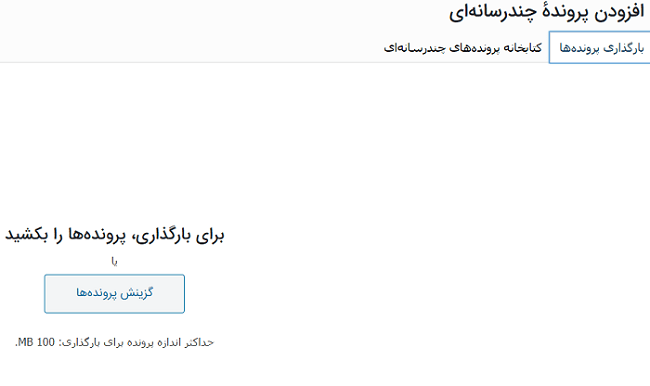
حالت اول: بارگذاری پرونده ها
در این حالت، روی گزینیش پرونده ها کلیک کنید، و تصویر موردنظر را انتخاب کنید.
حالت دوم: کتابخانه پرونده های چندرسانه ای
اگر بخواهید از تصاویر موجود انتخاب کنید از این گزینه استفاده کنید.
حالت سوم: گذاشتن از نشانی
اگر تصویر موجود در سایت دیگری را بخواهید در سایت خود قرار دهید از این گزینه استفاده کنید.
2. چگونه می توان تصویر اضافه شده به متن را ترازبندی کنیم؟
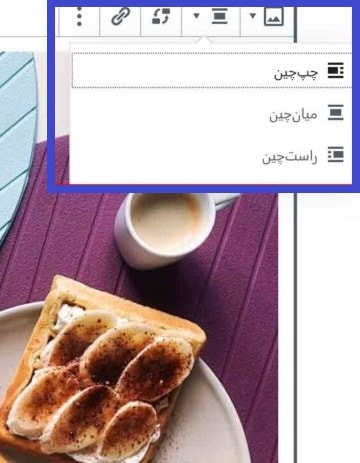
بعد از اضافه کردن تصویر به متن، می توانید ترازبندی آن نسبت به متن را انتخاب کنید.

شما می توانید سه گزینه برای تغییر چینش بلوک تصویر خود انتخاب کنید:
- راست چین
- میان چین
- چپ چین
راست چین و چپ چین عکس را به سمت موردنظر تراز می کند. میان چین یا همان وسط چین خودمتن تصویر را در وسط صفحه تراز می کند.
3- چگونه در زیر تصاویر یک عنوان قراردهیم؟
در ویرایشگر کلاسیک، با کلیک روی تصویر و کلیک روی تصویر مداد 
در قسمت تنظیمات پیشرفته در قسمت ویژگی عنوان تصویر، عنوان تصویر را تایپ کنید.
4- ساخت گالری عکس در وردپرس
اگر بخواهید گالری عکس در وردپرس بسازید می توانید بدون افزونه این کار را انحام دهید:
ساخت گالری عکس در گوتنبرگ وردپرس
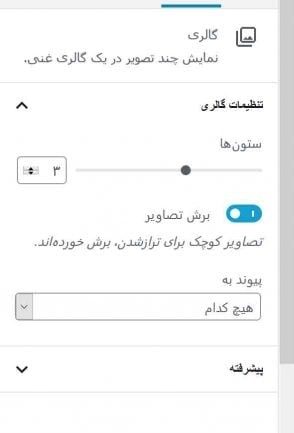
در گوتنبرگ باید از بلوک گالری استفاده کنید.
اضافه کردن تصاویر و عکس ها در بلوک گالری گوتنبرگ مثل بلوک تصویر است.
برای تعیین ستون از گزینه ستون ها استفاده کنید.
ساخت گالری عکس در ویرایشگر کلاسیک وردپرس
1- ابتدا روی دکمه
2- از سمت راست گزینه ساخت گالری را کلیک کنید.
3- تصاویر موردنظر را انتخاب کنید و روی دکمه گالری بسازید کلیک کنید.
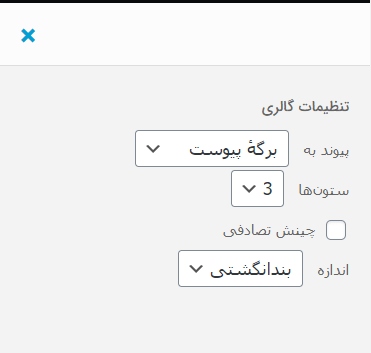
4- در صفحه بازشده می توانید تنظیمات گالری را انجام دهید.
تعداد ستون ها در قسمت ستون می توانید مشخص کنید.
چینش تصاویر بصورت چینش انتخابی شما باشد یا بصورت تصادفی در گزینه چینش تصادفی
ساخت گالری عکس ریسپانسیو (واکنش گرا) در وردپرس
اگر شما می خواهید گالری تصاویر زیبا و حرفه ای داشته باشید، گالری پیش فرض وردپرس نیازهای شما را برآورده نمی کند. بنابراین برای ساخت گالری می توانید از افزونه های موجود استفاده کنید.
برخی از افزونه های رایگان موجود در مخزن را در زیر فهرست کردم:
- Modula
- Gallery PhotoBlocks
- Final Tiles Grid Gallery
- EverlightBox Gallery
- Envira Gallery
- NextGEN Gallery
- Photo Gallery by WD
- FooGallery
مطمئنا هر یک از افزونه های بالا دارای ویژگی های خاصی هستند، بنابراین باید افرونه موردنیاز خود را انتخاب کنید.
5- گذاشتن تصویر شاخص در وردپرس
برای اینکه نوشته های شما در قسمت مقالات دارای یک تصویر شاخص باشد، موارد زیر را انجام دهید:
اضافه کردن تصویر شاخص در گوتنبرگ
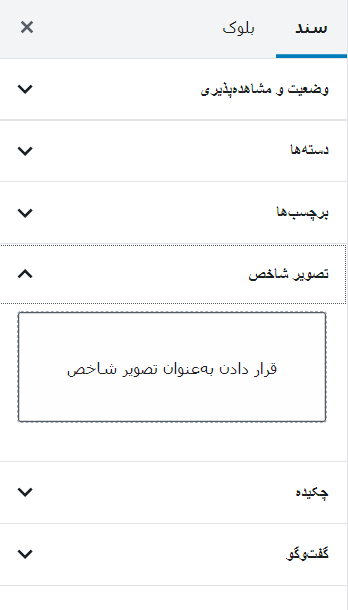
برای اضافه کردن تصویر شاخص در زمانیکه از ویرایشگر گوتنبرگ استفاده می کنید، کافی است از سمت چپ گزینه تصاویر شاخص را انتخاب کنید.
ادامه کار شبیه اضافه کردن تصویر تکی در وردپرس می باشد، تصویر موردنظر را انتخاب کنید. نهایتا روی قرار دادن بهعنوان تصویر شاخص کلیک کنید.
اضافه کردن تصویر شاخص در ویرایشگر کلاسیک
1- برای اضافه کردن تصویر شاخص در ویرایشگر کلاسیک هم از قسمت چپ، در کادر تصویر شاخص روی گزینه قراردادن به عنوان تصویر شاخص کلیک کنید،
2- تصویر موردنظر را انتخاب کنید.
3- نهایتا روی قرار دادن بهعنوان تصویر شاخص کلیک کنید.
حل مشکل عدم نمایش تصویر شاخص در وردپرس
نکته مهم: بعد از انجام عملیات بالا، صبرکنید تا تصویر در قسمت تصویر شاخص نمایش داده شود، در غیراینصورت عملیات اضافه کردن تصویر شاخص ناتمام مانده است. پس از نمایش تصویر حالا می توانید ، نوشته را انتشاردهید یا بروزرسانی کنید.
6- نوشتن متن روی تصویر
اگر از ویرایشگر گوتنبرگ استفاده می کنید، می توانید تصاویری انتخاب کنید و متن روی آن قراردهید.
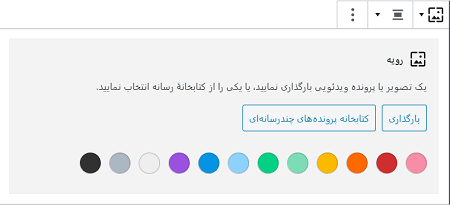
برای اینکار می توانید از بلوک Cover (رویه) استفاده کنید.
1- اگر می خواهید تصویر جدید بارگذاری کنید روی دکمه دکمه و درغیراینصورت روی دکمه کتابخانه پرونده های چندرسانه ای کلیک کنید.
2- تصویر موردنظر را انتخاب کنید.
3- حالا می توانید متن موردنظر را با قالب موردنظر روی تصویر انتخابی تایپ کنید.
7- برش تصاویر بزرگ
وردپرس به طور خودکار اندازه های کوچک ، متوسط و بزرگ را هنگام بارگذاری تصویر ایجاد می کند. اما گاهی اوقات ممکن است شما نیاز به برش تصویر در اندازه های مختلف داشته باشید.
وردپرس فتوشاپ نیست ، اما با برخی ویژگی های اساسی ویرایش تصویر مانند مقیاس ، برش ، چرخش تصاویر همراه است.
1- برای اینکار به قسمت رسانه بروید »افزودن بروید و تصویر خود را بارگذاری کنید.
2-پس از بارگذاری تصویر ، گزینه ویرایش را در کنار تصویر بارگذاری شده مشاهده خواهید کرد.
3-با کلیک بر روی آن ، صفحه ویرایش رسانهه باز خواهید شد . در آن روی دکمه ویرایش تصویر درست در زیر تصویر کلیک کنید.
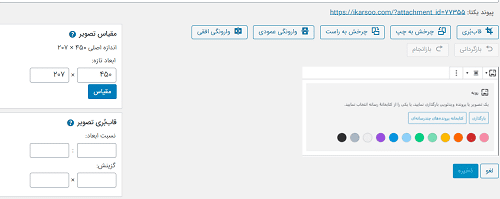
4- برای برش می توانید از 3 حالت زیر استفاده کنید:

حالت دوم: استفاده از کادر قاب بری تصویر گزینه نسبت ابعاد می توانید نسبت تصویر را مشخص کنید و سپس روی دکمه قاب بری در بالای تصویر کلیک کنید.
حالت سوم: استفاده از کادر قاب بری تصویر گزینه گزینش می توانید ابعاد تصویر برش را مشخص کنید و سپس روی دکمه قاب بری در بالای تصویر کلیک کنید.
8- رفع مشکل تکرار شدن تصویر شاخص در پست
اگر شما هم با تکرار تصویر شاخص در پست مواجه شده اید، یعنی هنگام نمایش پست دو تصویر را مشاهده می کنید، راه حل ساده است:
باید نوشته مربوطه را در حالت ویرایش باز کنید، دقت کنید علاوه بر انتخاب تصویر شاخص، تصویر موردنظر را در ابتدای نوشته هم اضافه نکرده باشید. در اینصورت تصویر موجود در نوشته را حذف کنید. بهمین سادگی!
مشکل دیگری که بعد از تغییر قالب بوجود می آید ، این است که تصویر شاخص کشیده و نامتناسب به نظر برسد. برای رفع این مشکل می توانید از افزونه Regenerate Thumbnails استفاده کنید.
9- قرار دادن عکس در هدر وردپرس
2-همانطور که مشاهده می کنید، صفحه اصلی سایت همراه با یک قسمت در سمت راست باز میشود. حالا باید دنبال گزینه ای برای تغییر سربرگ بگردید، برخی مواقع این گزینه در قسمت سربرگ است.
برای مثال در قالب انتخابی ما، این گزینه در شناسه سایت بود.
3- بعد از پیداکردن گزینه، باز احتمالا گزینه ای برای بارگذاری تصویر موردنظر وجود دارد. مثلا در قالب انتخابی ما، گزینه افزودن تصویر تازه.
10- گذاشتن عکس پس زمینه در وردپرس
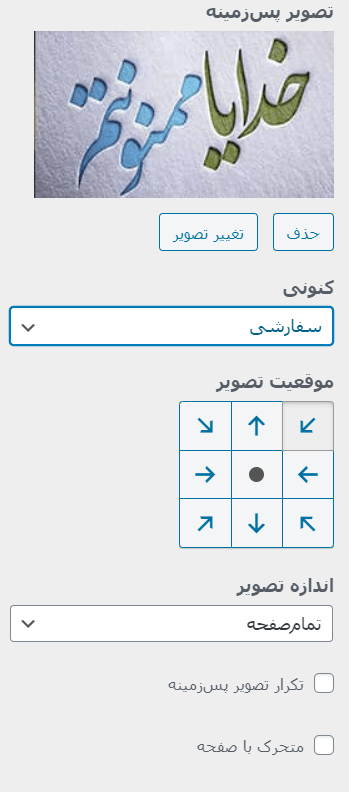
تنظیم بک گراند در وردپرس مثل مورد بالایی یعنی قراردادن تصویر در هدر، در بسیاری از قالبهای رایگان و پولی وجود دارد.
در قالبهای رایگان مثل مراحل بالا باید وارد سفارش سازی شوید و دنبال گزینه موردنظر باشید.
برای مثال در قالب انتخابی ما، برای گذاشتن عکس پس زمینه در وردپرس، این گزینه 
سپس بعد از بارگذاری تصویر تنظیماتی هم وجود داشت. مثل تکرار تصویر پس زمینه، اندازه تصویر و …
افزونه تغییر تصویر پشت زمینه در وردپرس
اگر قالب شما دارای ویژگی تغییر تصویر پشت زمینه نباشد، می توانید از افزونه تغییر تصویر پشت زمینه در وردپرس استفاده کنید. برای اینکار می توانید از 2 افزونه زیر استفاده کنید:
- Simple Full Screen Background Image
- Full Background Manager
11- چگونه می توان تصاویر رایگان برای سایت وردپرسی خود پیدا کنیم؟
تصویر جزء جدانشدنی سایت هست، سایت های پولی زیادی مثل shutterstock وجود دارد ولی اگر بخواهید تصاویر رایگان با مجوز سازنده را دانلود کنید می توانید از سایتهای زیر استفاده کنید:
- freepik.com
- Unsplash
- Public Domain Archive
- New Old Stock
- Pixabay
- Pickup Image
- SplitShire
- Magdeleine
- PDPics
- StockSnap.io
- Barn Images
درست است که این تصاویر رایگان و دارای لایسنس هستند ولی قبل از استفاده آنها در سایت، بهتراست تغییرات کوچکی مثل قراردادن واترمارک (نام یا لوگوی خودتان) یا هر چیز دیگری به آن اضافه کنید، تا از دید گوگل تصویر کپی یا تکراری نباشد.
12- چگونه می توان تصاویر را در وردپرس برچسب گذاری کرد؟
اگر یک سایت عکاسی دارید ، تا الان متوجه شده اید که وردپرس به شما امکان مرتب کردن عکس و تصاویر را نمی دهد.
آیا می توانید برچسب هایی را به تصاویر خود اضافه کنید تا خودتان و کاربرانتان به راحتی آنها را مرور کنید؟
خوشبختانه ، افزونه های بسیار خوبی وجود دارند که به شما امکان این کار را می دهند .
برای سایت عکاسی ، بهترین گزینه استفاده از افزونه Envira Gallery است که همراه با افزودنی برای اضافه کردن برچسب ها است.
Envira Gallery به شما امکان می دهد تا در وردپرس گالری زیبا که ریسپانسیو هم هستند ایجاد کنید. با استفاده از برچسب ها ، کاربران شما به راحتی می توانند عکس ها را حتی بدون بارگذاری مجدد صفحه فیلتر و مرتب سازی کنند.
البته این قابلیت در نسخه پولی این افزونه وجود دارد.
13- چگونه می توان تصاویر خارجی را در وردپرس ایمپورت (وارد) کرد؟
این سوال اغلب هنگام مهاجرت سایت ها به وردپرس پیش می آید. برخی از تصاویر در سایت شما هنوز هم ممکن است از منبع خارجی خوانده شود.
بخصوص کاربرانی که از سیستم های وبلاگدهی به وردپرس مهاجرت می کنند ممکن است با این مشکل روبرو شوند.
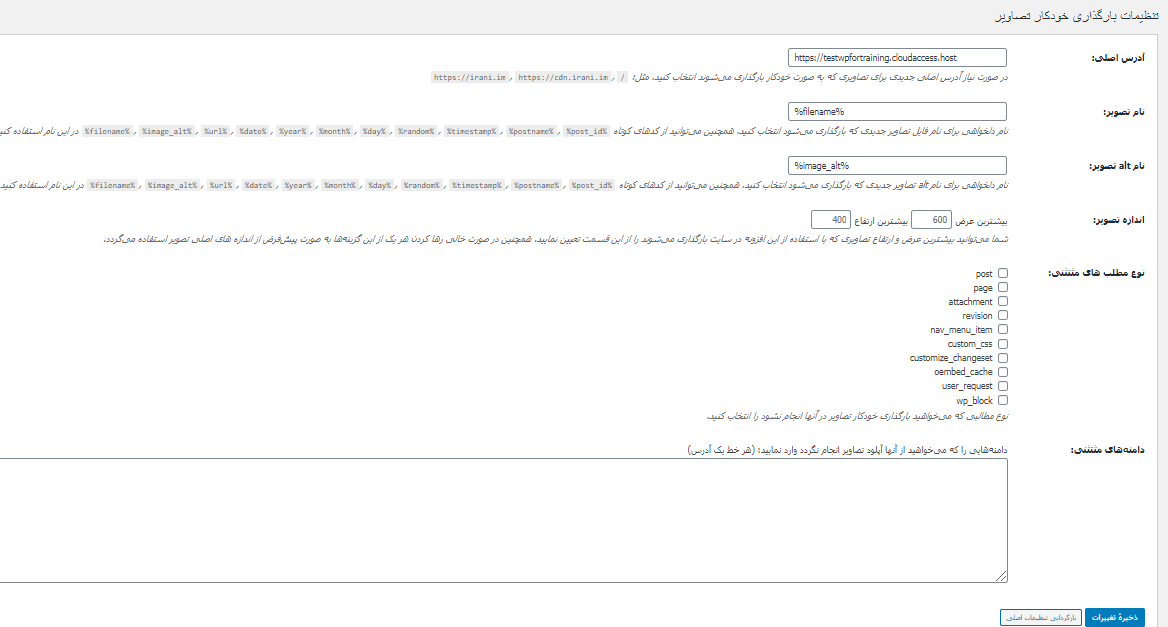
در حالی که ممکن است تصاویر موجود در سایت شما به درستی ظاهر شوند ، اما همچنان از منبع خارجی بارگیری می شوند. برای حل این مشکل ، تنها کاری که باید انجام دهید نصب و فعال سازی افزونه Auto Upload Images است.
قبل از هر کاری تنظیمات را انجام دهید. برای این کار از قسمت تنظیمات گزینه بارگذاری خودکار تصاویر را کلیک کنید.
این افزونه به محض بروزرسانی یا انتشار هرگونه نوشته یا برگه، تصاویر خارجی را بررسی می کند. می توانید برای هر نوشته یا برگه به صورت دستی این کار را انجام دهید یا می توانید کلیه نوشته ها را ویرایش کنید و بر روی دکمه به روزرسانی کلیک کنید.
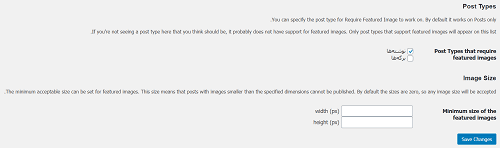
14- چگونه می توان کاری کرد که داشتن تصویر شاخص برای نوشته ها اجباری شود؟
ممکن است سایت شما دارای نویسنده (هایی) باشد، بنابراین برای اینکه خیالتان راحت باشد که همیشه آنها برای نوشته ها تصویر شاخص قرار می دهند، می توانید از افزونه Require Featured Image استفاده کنید.

2- در قسمت تنظیمات ، گزینه Post Types that require featured images ، اگر گزینه نوشته ها فعال باشد، اجباری شدن تصویر شاخص روی نوشته ها و همینطور اگر گزینه برگه ها، اجباری شدن تصویر شاخص روی برگه ها هم انجام می شود.
3- درضمن درگزینه Minimum size of the featured images، می توایند حداقل اندازه قابل قبول تصویر شاخص را هم در width (پهنا به پیکسل) و height(ارتفاع به پیکسل) واردکنید.
حالا اگر در هنگام ایجاد نوشته یا برگه جدید مشاهده کنید، دکمه انتشار غیرفعال است تا زمانیکه تصویر شاخص با اندازه قابل قبول را وارد کنید.
15- چگونه می توان یک تصویر برجسته پیش فرض را در وردپرس تنظیم کرد؟
پیدا کردن تصویر برجسته مناسب برای هر پست یا مقاله کار سختی است. اینجاست که یک تصویر برجسته پیش فرض می تواند مفید باشد.
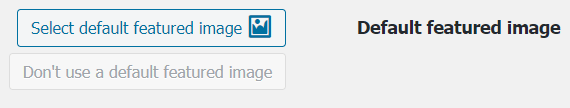
می توانید با استفاده از افزونه default featured image ، یک تصویر برجسته را انتخاب کنید که درصورت عدم انتخاب تصویر شاخص برای هر نوشته ، این تصویر بصورت خودکار نمایش داده می شود.
1- بعد از نصب این افزونه، در قسمت تنظیمات، گزینه تنظیمات رسانه وارد شوید.
2- در پایین صفحه گزینه Default featured image وجود دارد، که می توانید با کلیک روی دکمه Select default featured image ،تصویر موردنظر را انتخاب کنید.
امیدوارم این مقاله توانسته باشد مواردی که در کار با تصویر در وردپرس نیاز داشتید را برطرف کرده باشد، در هر حال هر سوالی داشتید در پایین همین نوشته در قسمت نظرات بپرسید.
درباره اسماعیل منصوری
از سال ۱۳۸۹ با طراحی سایت با زبانهای برنامه نویسی شروع کردم. خیلی زمانبر و دردسر داشت. اما الان طراحی سایت بدون کدنویسی را در زمانی کمتر و براحتی انجام میدم. دانلود رایگان ۲ فصل اول کتاب راز طراحی سایت بدون کدنویسی
نوشتههای بیشتر از اسماعیل منصوری1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
















سلام چگونه تصویر شاخص وسط چین کنیم
لطفا کد و محل قرار دادن کد اعلام کنید